시각디자인 작업, 특히 실무에서는 효율성이 생명이죠. 매번 똑같은 작업을 반복하거나, 복잡한 기능을 구현하는 데 시간을 낭비하는 건 정말 아까운 일이에요. 그래서 저는 플러그인을 적극적으로 활용하는 편인데요, 마치 숨겨진 무기처럼, 작업 속도를 놀랍도록 향상시켜주고, 창의적인 아이디어를 더욱 쉽게 구현할 수 있도록 도와주거든요.
최근에는 AI 기술이 접목된 플러그인들이 등장하면서 디자인 트렌드 예측부터 자동 디자인 생성까지, 정말 놀라운 기능들을 경험하고 있습니다. 정확하게 알아보도록 할게요!
## 디자인 작업의 효율을 극대화하는 필수 플러그인 활용 전략시각디자인 실무에서 플러그인은 마치 ‘신의 한 수’와 같습니다. 반복적인 작업을 자동화하거나, 복잡한 기능을 간편하게 구현하여 작업 시간을 단축시켜줄 뿐만 아니라, 예상치 못한 창의적인 아이디어를 떠올리게 하는 촉매제 역할까지 해내니까요.
마치 숙련된 장인이 정교한 도구를 사용하여 작품을 완성하듯, 플러그인은 디자이너가 더욱 효율적으로, 그리고 창의적으로 작업할 수 있도록 돕는 핵심적인 요소입니다. 특히 요즘처럼 빠르게 변화하는 디자인 트렌드 속에서는, 새로운 기술과 기능을 제공하는 플러그인을 적극적으로 활용하는 것이 경쟁력 확보에 매우 중요합니다.
1. 어도비 포토샵(Adobe Photoshop)을 더욱 강력하게 만드는 플러그인 활용법

포토샵은 사진 편집, 이미지 합성, 디자인 작업 등 다양한 분야에서 활용되는 필수적인 툴이죠. 하지만 기본 기능만으로는 부족함을 느낄 때가 있습니다. 이때 플러그인을 활용하면 포토샵의 기능을 확장하고 작업 효율성을 높일 수 있습니다.
제가 직접 사용해본 결과, 플러그인은 마치 숨겨진 날개를 달아주는 것과 같습니다. 예를 들어, 복잡한 누끼 작업이나 이미지 보정 작업을 단 몇 번의 클릭으로 해결할 수 있게 되면서, 디자인 작업에 더욱 집중할 수 있게 되었죠.
1. Luminar AI: 사진 편집의 새로운 지평을 열다
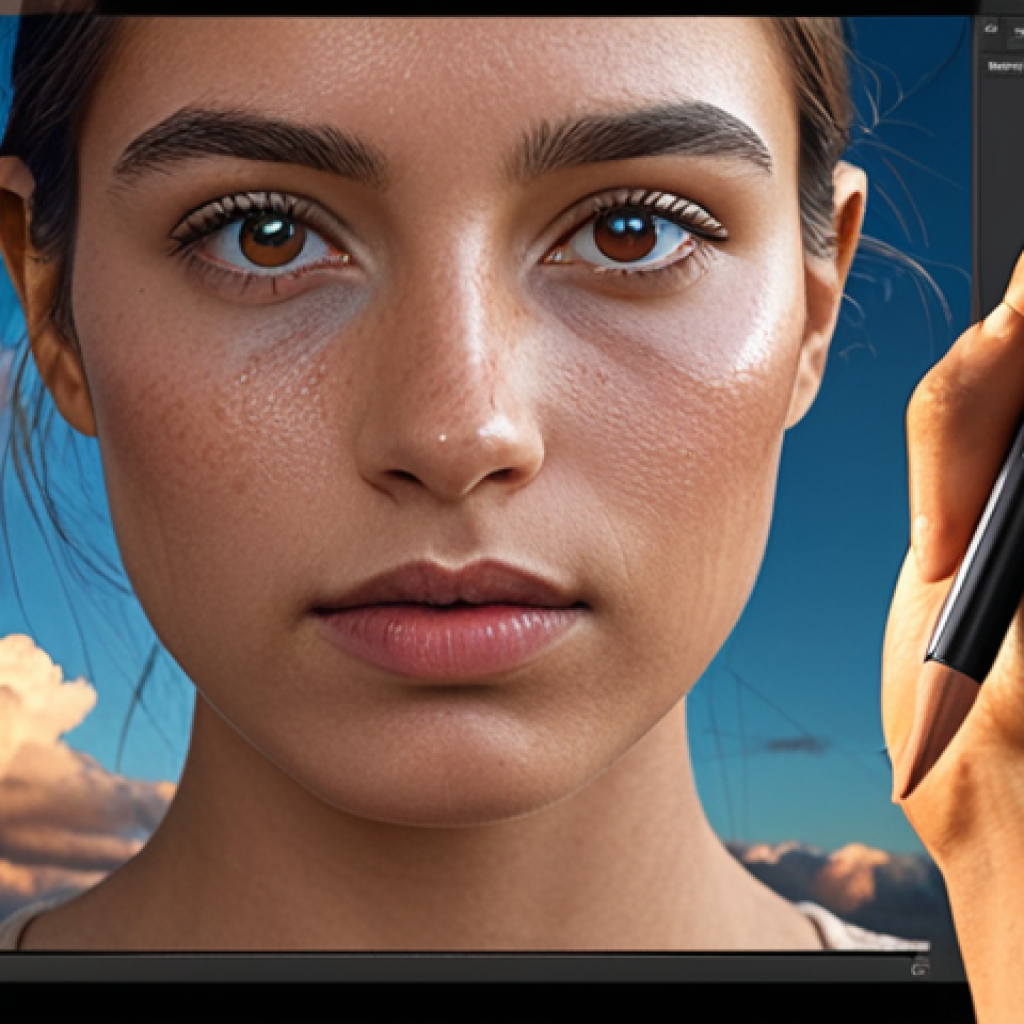
Luminar AI는 인공지능 기반의 사진 편집 플러그인으로, 복잡한 과정을 거치지 않고도 전문가 수준의 결과물을 얻을 수 있다는 점이 매력적입니다. 특히 인물 사진 보정 기능은 정말 놀라운데요, 피부 톤을 자연스럽게 보정해주고, 눈동자를 더욱 생기 있게 만들어줍니다.
제가 직접 사용해보니, 마치 전문 포토그래퍼가 직접 보정한 듯한 느낌을 받을 수 있었습니다. 또한, 하늘 대체 기능은 흐린 날씨에 찍은 사진도 순식간에 멋진 풍경 사진으로 바꿔줍니다. 이 플러그인 덕분에 저는 시간과 노력을 절약하면서도 고품질의 이미지를 만들 수 있게 되었습니다.
2. Nik Collection: 클래식한 필름 효과부터 섬세한 보정까지
Nik Collection 은 클래식한 필름 효과를 비롯하여 다양한 보정 기능을 제공하는 플러그인입니다. 특히 Color Efex Pro 는 다양한 필터와 효과를 사용하여 사진의 분위기를 쉽게 바꿀 수 있도록 도와줍니다. 흑백 사진 변환 플러그인인 Silver Efex Pro 는 흑백 사진 특유의 깊이 있는 느낌을 잘 살려줍니다.
저는 이 플러그인을 사용하여 오래된 필름 사진과 같은 느낌을 내거나, 독특한 분위기의 사진을 만들 때 자주 활용합니다.
2. 어도비 일러스트레이터(Adobe Illustrator) 작업 속도를 높여주는 플러그인 활용법
일러스트레이터는 벡터 기반의 디자인 툴로, 로고 디자인, 아이콘 제작, 일러스트 작업 등 다양한 분야에서 활용됩니다. 하지만 복잡한 도형을 그리거나, 반복적인 작업을 해야 할 때 어려움을 느낄 수 있습니다. 이때 플러그인을 활용하면 일러스트레이터의 기능을 확장하고 작업 효율성을 높일 수 있습니다.
마치 숙련된 조각가가 정교한 조각칼을 사용하여 작품을 완성하듯, 플러그인은 디자이너가 더욱 쉽고 빠르게 원하는 결과물을 만들 수 있도록 돕습니다.
1. Astute Graphics: 디자인 작업의 생산성을 극대화하다
Astute Graphics 는 일러스트레이터의 기능을 획기적으로 확장해주는 플러그인 모음입니다. 특히 VectorScribe 는 정확하고 효율적인 벡터 편집을 가능하게 해줍니다. 저는 이 플러그인을 사용하여 복잡한 도형을 쉽게 그리거나, 패스를 정밀하게 조정할 때 자주 활용합니다.
또한, WidthScribe 는 선의 굵기를 자유롭게 조절하여 독특한 디자인 효과를 낼 수 있도록 도와줍니다. Astute Graphics 플러그인을 사용하면서 저는 디자인 작업 시간을 단축하고, 더욱 창의적인 아이디어를 구현할 수 있게 되었습니다.
2. ColliderScribe: 오브젝트 정렬과 배치를 쉽고 빠르게
ColliderScribe 는 오브젝트를 쉽고 빠르게 정렬하고 배치할 수 있도록 도와주는 플러그인입니다. 특히 복잡한 패턴이나 레이아웃을 만들 때 유용하게 사용할 수 있습니다. 제가 직접 사용해보니, 오브젝트 간의 간격을 자동으로 조절해주고, 충돌을 방지해주는 기능이 정말 편리했습니다.
이 플러그인 덕분에 저는 시간을 절약하면서도 깔끔하고 정돈된 디자인을 만들 수 있게 되었습니다.
3. 피그마(Figma)를 활용한 협업 디자인 워크플로우 구축하기
피그마는 웹 기반의 디자인 툴로, 실시간 협업 기능을 제공하여 팀원들과 함께 디자인 작업을 할 때 매우 유용합니다. 하지만 피그마의 기본 기능만으로는 부족함을 느낄 때가 있습니다. 이때 플러그인을 활용하면 피그마의 기능을 확장하고 협업 효율성을 높일 수 있습니다.
마치 여러 명의 요리사가 함께 협력하여 맛있는 요리를 만들듯, 플러그인은 디자이너들이 더욱 효율적으로 협업하고, 창의적인 결과물을 만들 수 있도록 돕습니다.
1. Zeplin: 디자인과 개발의 간극을 좁히다
Zeplin 은 디자인 결과물을 개발자에게 전달하고 공유하는 과정을 간소화해주는 플러그인입니다. 디자인 시안의 스타일 가이드, 에셋, 코드 스니펫 등을 자동으로 생성해주어 개발자가 디자인을 정확하게 구현할 수 있도록 도와줍니다. 저는 이 플러그인을 사용하여 개발팀과의 커뮤니케이션 오류를 줄이고, 디자인 개발 프로세스를 효율적으로 관리하고 있습니다.
2. Figmotion: 인터랙티브한 프로토타입을 쉽게 만들다
Figmotion 은 피그마에서 인터랙티브한 프로토타입을 쉽게 만들 수 있도록 도와주는 플러그인입니다. 타임라인 기반의 인터페이스를 제공하여 애니메이션 효과를 직관적으로 제어할 수 있습니다. 저는 이 플러그인을 사용하여 사용자의 인터랙션에 따라 다양한 애니메이션 효과를 적용하고, 실제 앱과 유사한 경험을 제공하는 프로토타입을 만들 때 자주 활용합니다.
4. 디자인 영감을 불어넣는 AI 기반 플러그인 활용법
최근에는 AI 기술이 접목된 플러그인들이 등장하면서 디자인 트렌드 예측부터 자동 디자인 생성까지, 정말 놀라운 기능들을 경험할 수 있게 되었습니다. 마치 인공지능 비서가 옆에서 디자인 아이디어를 제안해주는 것과 같습니다.
1. Khroma: AI 기반의 컬러 팔레트 생성
Khroma 는 AI 기반으로 사용자의 취향에 맞는 컬러 팔레트를 생성해주는 플러그인입니다. 사용자가 선호하는 색상을 선택하면, AI가 이를 분석하여 최적의 컬러 조합을 추천해줍니다. 저는 이 플러그인을 사용하여 디자인 프로젝트의 컨셉에 맞는 컬러 팔레트를 쉽고 빠르게 찾고, 새로운 컬러 조합을 시도해볼 때 자주 활용합니다.
2. Uizard: 스크린샷을 디자인으로 변환
Uizard 는 스크린샷을 분석하여 디자인으로 자동 변환해주는 플러그인입니다. 손으로 그린 스케치나 웹사이트 스크린샷을 업로드하면, AI가 이를 분석하여 피그마 디자인 파일로 변환해줍니다. 저는 이 플러그인을 사용하여 아이디어를 빠르게 시각화하고, 디자인 컨셉을 구체화하는 데 활용합니다.
5. 3D 디자인 작업 효율을 높여주는 블렌더(Blender) 플러그인
블렌더는 강력한 오픈 소스 3D 모델링 및 애니메이션 툴입니다. 플러그인을 사용하면 블렌더의 기능을 확장하고 복잡한 작업을 간소화할 수 있습니다.
1. Poly Haven: 고품질 3D 에셋 라이브러리
Poly Haven 은 다양한 고품질 3D 모델, 텍스처, HDR 환경 맵을 제공하는 플러그인입니다. 모든 에셋은 무료로 사용할 수 있으며, 상업적인 프로젝트에도 활용 가능합니다. 저는 이 플러그인을 사용하여 3D 디자인 작업 시간을 단축하고, 고품질의 결과물을 만들 때 자주 활용합니다.
2. Fluent: 빠르고 효율적인 모델링 워크플로우
Fluent 는 블렌더에서 빠르고 효율적인 모델링을 가능하게 해주는 플러그인입니다. 사용자 친화적인 인터페이스와 다양한 모델링 도구를 제공하여 복잡한 모델도 쉽게 만들 수 있도록 도와줍니다. 저는 이 플러그인을 사용하여 제품 디자인이나 건축 시뮬레이션 작업을 할 때 자주 활용합니다.
| 플러그인 이름 | 주요 기능 | 활용 분야 |
| ———————– | —————————————————————————————————————– | ————————————————————————————————————————————— |
| Luminar AI | AI 기반 사진 편집 (피부 보정, 하늘 대체 등) | 사진 편집, 인물 사진 보정, 풍경 사진 편집 |
| Nik Collection | 다양한 필터 및 효과 (흑백 변환, 빈티지 효과 등) | 사진 편집, 필름 효과, 빈티지 스타일 |
| Astute Graphics | 벡터 편집 기능 확장 (정밀한 패스 조정, 선 굵기 조절) | 로고 디자인, 아이콘 제작, 일러스트 작업 |
| ColliderScribe | 오브젝트 정렬 및 배치 자동화 | 패턴 디자인, 레이아웃 디자인 |
| Zeplin | 디자인 결과물 개발자 공유 및 스타일 가이드 생성 | 웹 디자인, 앱 디자인, 협업 디자인 |
| Figmotion | 인터랙티브 프로토타입 제작 | UX 디자인, UI 디자인, 앱 프로토타입 |
| Khroma | AI 기반 컬러 팔레트 생성 | 브랜드 디자인, 웹 디자인, 인테리어 디자인 |
| Uizard | 스크린샷 기반 디자인 자동 변환 | 웹 디자인, 앱 디자인, 아이디어 시각화 |
| Poly Haven | 고품질 3D 에셋 라이브러리 제공 | 3D 모델링, 3D 애니메이션, 시뮬레이션 |
| Fluent | 빠르고 효율적인 3D 모델링 워크플로우 제공 | 제품 디자인, 건축 시뮬레이션, 3D 모델링 |
6. 폰트 관리를 효율적으로 도와주는 플러그인
디자인 작업에서 폰트는 매우 중요한 요소입니다. 하지만 다양한 폰트를 관리하고 적용하는 것은 번거로운 작업일 수 있습니다. 이때 폰트 관리 플러그인을 활용하면 폰트 관리를 효율적으로 할 수 있습니다.
1. FontBase: 간편한 폰트 활성화 및 관리
FontBase 는 간편하게 폰트를 활성화하고 관리할 수 있도록 도와주는 플러그인입니다. 폰트를 미리보기하고, 컬렉션으로 관리하고, 필요한 폰트만 활성화하여 시스템 리소스를 절약할 수 있습니다. 저는 이 플러그인을 사용하여 다양한 폰트를 효율적으로 관리하고, 디자인 프로젝트에 맞는 폰트를 쉽게 찾을 때 자주 활용합니다.
2. RightFont: 폰트 검색 및 적용 간소화
RightFont 는 폰트를 빠르게 검색하고 적용할 수 있도록 도와주는 플러그인입니다. 폰트를 스타일, 두께, 너비 등으로 필터링하고, 키워드로 검색하여 원하는 폰트를 쉽게 찾을 수 있습니다. 또한, 디자인 툴에서 바로 폰트를 적용할 수 있어 작업 시간을 단축할 수 있습니다.
저는 이 플러그인을 사용하여 폰트 선택 시간을 줄이고, 디자인 작업에 더욱 집중할 수 있게 되었습니다.
7. 디자인 에셋 관리를 위한 효율적인 플러그인 활용
디자인 작업에는 다양한 에셋들이 사용됩니다. 이미지, 아이콘, 벡터 그래픽 등 다양한 에셋들을 효율적으로 관리하는 것은 작업 효율성을 높이는 데 매우 중요합니다.
1. Eagle: 이미지 및 디자인 에셋 관리 최적화
Eagle 은 이미지, 아이콘, 폰트 등 다양한 디자인 에셋을 효율적으로 관리할 수 있도록 도와주는 플러그인입니다. 에셋을 태그, 폴더, 컬러 등으로 분류하고, 시각적으로 검색하여 원하는 에셋을 빠르게 찾을 수 있습니다. 저는 이 플러그인을 사용하여 디자인 에셋을 체계적으로 관리하고, 필요한 에셋을 쉽게 찾아 작업 시간을 단축하고 있습니다.
2. IconJar: 아이콘 라이브러리 구축 및 관리
IconJar 는 아이콘 라이브러리를 구축하고 관리할 수 있도록 도와주는 플러그인입니다. 다양한 아이콘 포맷을 지원하고, 아이콘을 태그, 컬렉션, 스타일 등으로 분류하여 관리할 수 있습니다. 저는 이 플러그인을 사용하여 아이콘 라이브러리를 체계적으로 구축하고, 디자인 프로젝트에 맞는 아이콘을 쉽게 찾아 적용할 때 자주 활용합니다.
결론적으로, 플러그인은 시각디자인 작업의 효율성을 극대화하고 창의적인 아이디어를 실현하는 데 필수적인 도구입니다. 플러그인을 적극적으로 활용하여 디자인 작업 시간을 단축하고, 더욱 혁신적인 디자인을 만들어보세요. 시각 디자인 작업의 효율성을 높이는 플러그인 활용법에 대해 알아봤습니다.
플러그인은 디자이너의 역량을 강화하고 창의적인 결과물을 만들어내는 데 큰 도움을 줍니다. 이 글에서 소개된 플러그인들을 적극적으로 활용하여 디자인 작업의 새로운 가능성을 발견하고, 더욱 멋진 작품들을 만들어내시길 바랍니다.
글을 마치며
디자인 작업은 끊임없이 변화하고 발전하는 분야입니다. 새로운 플러그인을 배우고 활용하는 것은 디자이너로서 성장하는 데 필수적인 과정입니다. 이 글에서 소개된 플러그인 외에도 다양한 플러그인들이 존재하니, 자신에게 맞는 플러그인을 찾아 활용해보세요. 플러그인을 통해 디자인 역량을 한 단계 업그레이드하고, 더욱 혁신적인 디자인을 만들어낼 수 있을 것입니다.
알아두면 쓸모 있는 정보
1. 플러그인 사용 전, 반드시 호환성을 확인하세요. 최신 버전의 디자인 툴과 플러그인이 호환되는지 확인하는 것이 중요합니다.
2. 플러그인 공식 웹사이트나 커뮤니티에서 사용법을 배우세요. 튜토리얼 영상이나 사용자 가이드를 참고하면 플러그인을 더 효과적으로 사용할 수 있습니다.
3. 무료 플러그인부터 사용해보고 유료 플러그인을 고려하세요. 무료 플러그인 중에서도 훌륭한 기능들을 제공하는 경우가 많습니다.
4. 플러그인 업데이트를 꾸준히 확인하세요. 업데이트를 통해 새로운 기능이 추가되거나 기존 기능이 개선될 수 있습니다.
5. 플러그인 사용 후기를 공유하고 정보를 교환하세요. 다른 디자이너들과 경험을 공유하면 플러그인 활용에 대한 인사이트를 얻을 수 있습니다.
중요 사항 정리
디자인 작업 효율을 높이는 데 플러그인은 필수적입니다.
어도비 포토샵, 일러스트레이터, 피그마, 블렌더 등 다양한 디자인 툴에서 플러그인을 활용할 수 있습니다.
AI 기반 플러그인을 활용하면 디자인 트렌드 예측 및 자동 디자인 생성도 가능합니다.
폰트 및 디자인 에셋 관리 플러그인을 사용하여 작업 효율성을 더욱 높일 수 있습니다.
자신에게 맞는 플러그인을 찾아 적극적으로 활용하여 디자인 역량을 강화하세요.
자주 묻는 질문 (FAQ) 📖
질문: 시각디자인 플러그인, 종류가 너무 많아서 뭘 써야 할지 모르겠어요. 초보 디자이너에게 추천해 줄 만한 플러그인이 있을까요?
답변: 디자인 플러그인 고르는 거 정말 고민되죠. 저도 처음엔 그랬어요. 일단 어도비 포토샵이나 일러스트레이터를 주로 사용하신다면, ‘GuideGuide’ 플러그인을 추천해요.
그리드 시스템을 쉽게 만들 수 있어서 레이아웃 잡을 때 정말 유용하거든요. 그리고 ‘Fontself Maker’는 직접 손글씨 폰트를 만들거나, 기존 폰트를 수정할 때 좋아요. 폰트 디자인에 관심 있다면 꼭 한번 써보세요.
무료 플러그인 중에는 ‘Unsplash’ 플러그인이 있는데, 고품질 이미지를 바로 가져다 쓸 수 있어서 이미지 소스 찾느라 시간 낭비하는 걸 줄여줘요. 처음에는 이 세 가지 플러그인부터 시작해서 차근차근 늘려가는 걸 추천합니다.
질문: 플러그인 사용하다가 오류가 나거나, 디자인 프로그램 자체가 멈춰버리는 경우가 종종 있어요. 혹시 플러그인 사용할 때 주의해야 할 점이 있을까요?
답변: 아, 그건 정말 겪어본 사람만 아는 스트레스죠! 플러그인 오류 때문에 작업하던 거 날아갔을 때의 멘붕이란… 제가 몇 년 동안 플러그인을 써오면서 얻은 팁은, 일단 플러그인을 설치하기 전에 꼭! 해당 플러그인의 리뷰나 사용자 평가를 꼼꼼히 살펴보는 거예요.
특히 최신 버전의 디자인 프로그램과 호환이 잘 되는지 확인하는 게 중요해요. 그리고 플러그인을 너무 많이 설치하는 것도 프로그램이 무거워지는 원인이 될 수 있으니, 정말 필요한 것만 골라서 사용하는 게 좋고요. 만약 오류가 발생했을 때는 플러그인을 최신 버전으로 업데이트하거나, 문제가 계속되면 과감하게 삭제하는 것도 방법이에요.
그리고 작업 파일을 수시로 저장하는 습관은 필수!
질문: 최근에 AI를 활용한 디자인 플러그인들이 많이 나오던데, 실제로 써보니 어떤가요? 정말 디자인 작업 시간을 단축시켜주나요?
답변: AI 플러그인, 진짜 신세계에요! 제가 얼마 전에 ‘Uizard’라는 AI 디자인 툴을 써봤는데, 스케치한 와이어프레임을 업로드하면 자동으로 디자인 시안을 만들어주더라고요. 물론 완벽하진 않지만, 디자인 컨셉을 잡거나 초기 아이디어를 구체화하는 데 엄청난 도움이 됐어요.
또, 디자인 트렌드를 분석해서 디자인 요소들을 추천해주는 플러그인도 있는데, 트렌드에 뒤쳐지지 않도록 도와줘서 좋더라고요. 하지만 AI 플러그인이 모든 디자인 작업을 대신해주는 건 아니에요. 결국 디자이너의 창의적인 아이디어와 감각이 더해져야 훌륭한 결과물이 나오는 거죠.
AI는 단지 효율성을 높여주는 도구일 뿐이라고 생각하면 될 것 같아요.
📚 참고 자료
Wikipedia 백과사전 정보
실무용 플러그인 추천 – 네이버 검색 결과
실무용 플러그인 추천 – 다음 검색 결과